There are 11 stylistic module
Uncategorized
Module Positions Diagram
If no modules are published
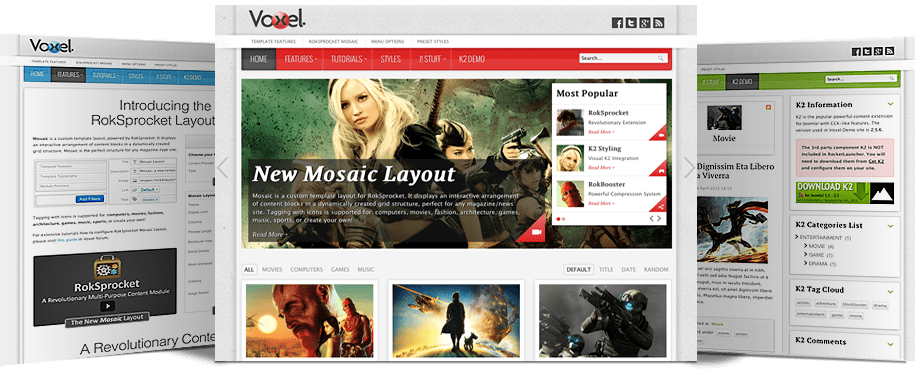
Styles Variation
Multiple Preset Styles
The Widgetkit Slideset takes your product
The Widgetkit Accordion enables you to
The Widgetkit Map provides a simple solution
The Widgetkit Gallery provides a smart
The Widgetkit Media Player is a HTML5 audio and video player completely built HTML and CSS. You can easily embed video files into your website by using the HTML5 video element. A Flash player fallback is included for all unsupported browsers.
Features
- Native playback for modern HTML5 browsers
- Supports MP4 (h.264), WebM, FLV, WMV and MP3 files
- Completely built with HTML and CSS
- Same UI in all browsers
- Create your own skins
- Flash player fallback for unsupported browsers
- Works with Joomla and WordPress
Examples
This is a MP3 Audio Sample:
How To Use
Use the HTML5 video element to embed video in your website. For example:
<video src="/video.mp4" width="320"
The Widgetkit Twitter module is the neatest
The Widgetkit Spotlight allows you to add an overlay to your images which fades or moves in on mouse hover. The overlay can be an image or HTML content. The default magnifier spotlight is a perfect match to be used with a lightbox.
Features
- Create nicely animated image overlays
- Supports custom image or HTML content overlays
- 5 different animation modes
- Built with the latest jQuery version
- Works with Joomla and WordPress
Examples
If no custom overlay is set the default spotlight fades in an overlay with an magnifier image. If you define a custom overlay you can choose between different animations – fade, bottom, top, right and left.
How To Use
Use the HTML5 custom data attribute data-spotlight to activate the spotlight.
<a data-spotlight="on" href="/mypage.html">